Example interactive map
Allow me to introduce my library, svgeditor-simple-client .
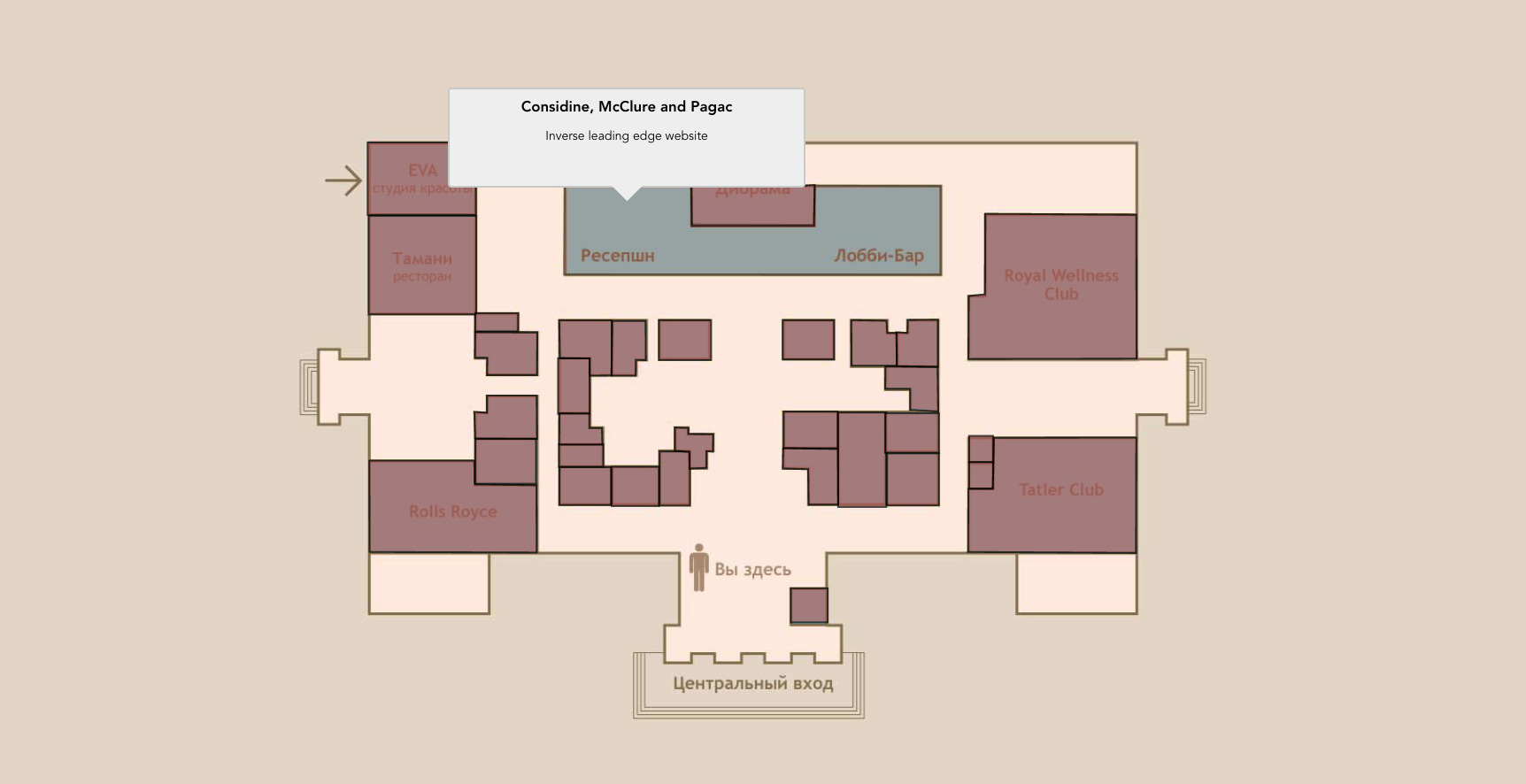
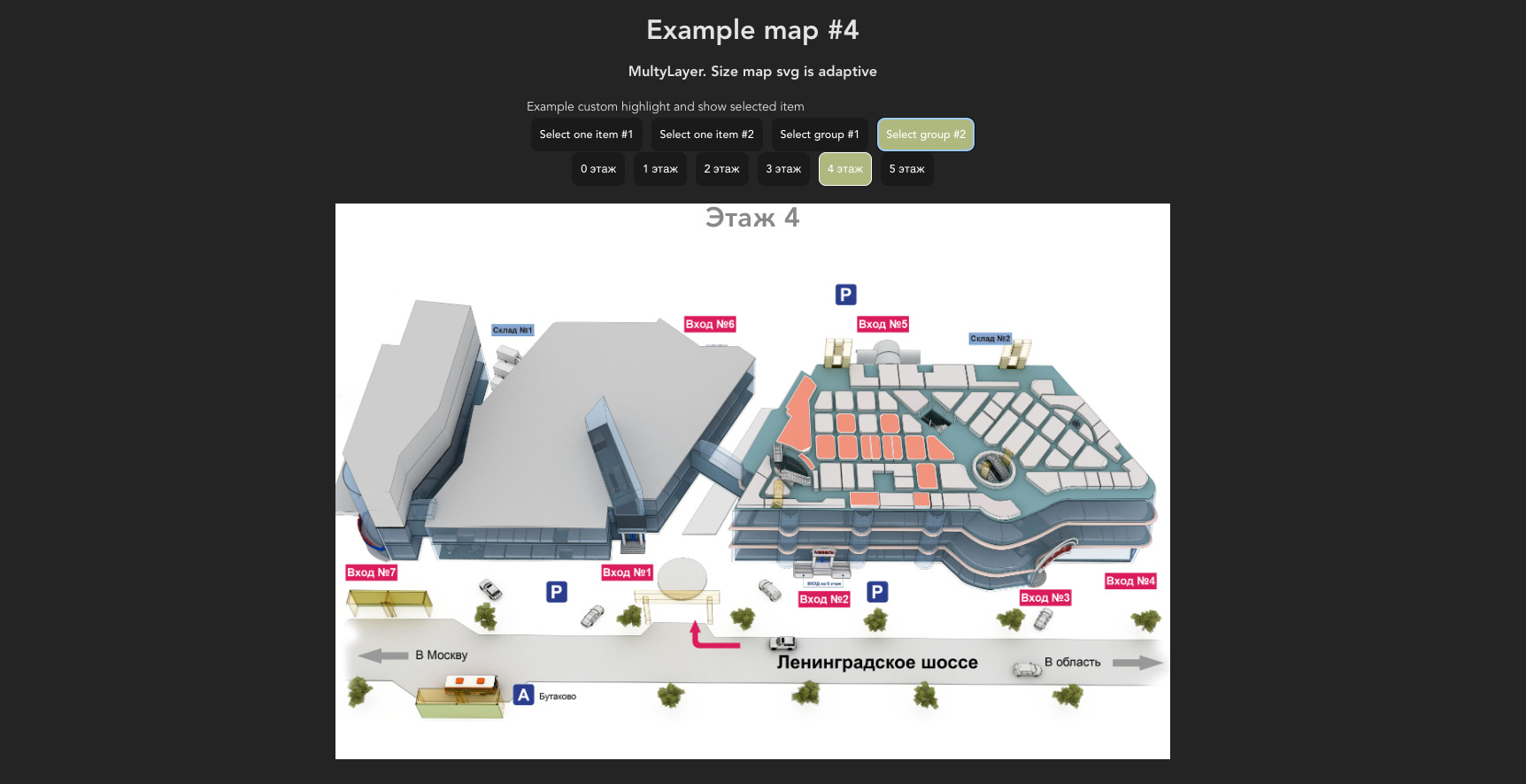
It is a tool for displaying interactive images. It can be a diagram, plan, or map. With this tool, you can select specific sections and highlight them when users interact. Below, you will see several examples.
However, the functionality of the library is not limited to these examples. You can use it in your projects according to your own rules.
It is a tool for displaying interactive images. It can be a diagram, plan, or map. With this tool, you can select specific sections and highlight them when users interact. Below, you will see several examples.
However, the functionality of the library is not limited to these examples. You can use it in your projects according to your own rules.



The project arose from the need to frequently display plans of Shopping Centers on websites with the ability to provide users with information about objects located on their premises.
The project is based on the use of SVG capabilities. In SVG, it is necessary to create a layer with elements that will be interactive. The ID of this layer should be specified as one of the parameters when calling the library. SVG files can be created using any available tools, such as Adobe Illustrator or Inkscape.
And such an SVG file needs to be specified in a specific parameter of the library. There is also an option to pass an SVG element as a string.
However, in order not to require users to search for such tools, I decided to create my own SVG editor that can be used to create an SVG element for use with this client library.
You can find a description of this editor in another section .
The project is based on the use of SVG capabilities. In SVG, it is necessary to create a layer with elements that will be interactive. The ID of this layer should be specified as one of the parameters when calling the library. SVG files can be created using any available tools, such as Adobe Illustrator or Inkscape.
And such an SVG file needs to be specified in a specific parameter of the library. There is also an option to pass an SVG element as a string.
However, in order not to require users to search for such tools, I decided to create my own SVG editor that can be used to create an SVG element for use with this client library.
You can find a description of this editor in another section .